Redux toolkit Part 3
How to configure redux store with saga using redux toolkit
1. install saga
npm install redux-saga or yarn
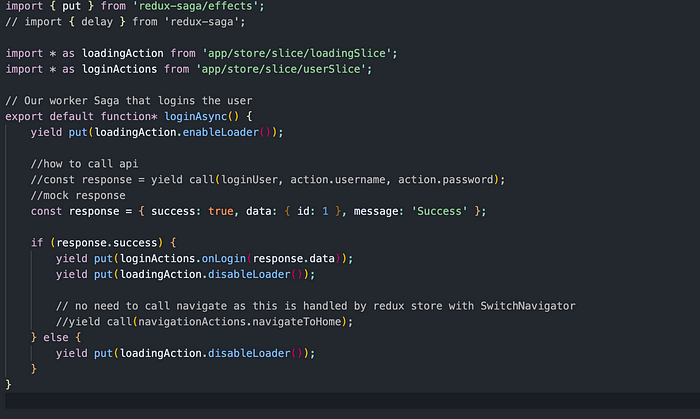
2.configure saga


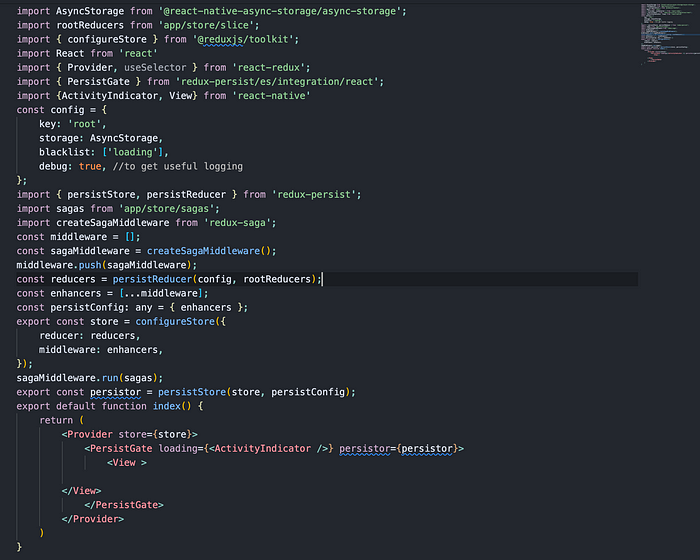
3.configure store

import AsyncStorage from ‘@react-native-async-storage/async-storage’;
import rootReducers from ‘app/store/slice’;
import { configureStore } from ‘@reduxjs/toolkit’;
import React from ‘react’
import { Provider, useSelector } from ‘react-redux’;
import { PersistGate } from ‘redux-persist/es/integration/react’;
import {ActivityIndicator, View} from ‘react-native’
const config = {
key: ‘root’,
storage: AsyncStorage,
blacklist: [‘loading’],
debug: true, //to get useful logging
};
import { persistStore, persistReducer } from ‘redux-persist’;
import sagas from ‘app/store/sagas’;
import createSagaMiddleware from ‘redux-saga’;
const middleware = [];
const sagaMiddleware = createSagaMiddleware();
middleware.push(sagaMiddleware);
const reducers = persistReducer(config, rootReducers);
const enhancers = […middleware];
const persistConfig: any = { enhancers };
export const store = configureStore({
reducer: reducers,
middleware: enhancers,
});
sagaMiddleware.run(sagas);
export const persistor = persistStore(store, persistConfig);
export default function index() {
return (
<Provider store={store}>
<PersistGate loading={<ActivityIndicator />} persistor={persistor}>
<View >
</View>
</PersistGate>
</Provider>
)
}
1.click here for configure store from scratch using redux toolkit
2.click here for configure persist store using redux toolkit
3.click here for configure middleware using redux toolkit
4.click here for configure redux-logger using redux toolkit