How to persist redux store using redux toolkit Part 2
- intall redux-persist
npm install redux-persist or yarn add redux-persist
2. install AsyncStorage
3.configure store:

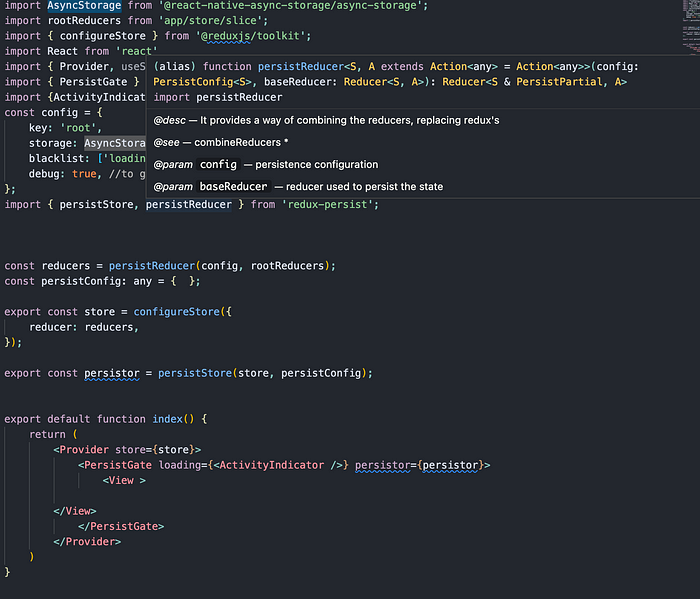
import AsyncStorage from ‘@react-native-async-storage/async-storage’;
import rootReducers from ‘app/store/slice’;
import { configureStore } from ‘@reduxjs/toolkit’;
import React from ‘react’
import { Provider, useSelector } from ‘react-redux’;
import { PersistGate } from ‘redux-persist/es/integration/react’;
import {ActivityIndicator, View} from ‘react-native’
const config = {
key: ‘root’,
storage: AsyncStorage,
blacklist: [‘loading’],
debug: true, //to get useful logging
};
import { persistStore, persistReducer } from ‘redux-persist’;
const reducers = persistReducer(config, rootReducers);
const persistConfig: any = { };
export const store = configureStore({
reducer: reducers,
});
export const persistor = persistStore(store, persistConfig);
export default function index() {
return (
<Provider store={store}>
<PersistGate loading={<ActivityIndicator />} persistor={persistor}>
<View >
</View>
</PersistGate>
</Provider>
)
}
4.Now you can dispatch action and get value in your project ,
5. if you want to integrate middleware click herehttps://ahtisham-adroitix.medium.com/redux-toolkit-part-3-9ae9a227865c
1.click here for configure store from scratch using redux toolkit
2.click here for configure persist store using redux toolkit
3.click here for configure middleware using redux toolkit
4.click here for configure redux-logger using redux toolkit