How to persist and integrate multi language support in react native
- intsall react-i18next i18next
# npm
$ npm install react-i18next i18next — save
#yarn
$ yarn add react-i18next i18next — save - install @react-native-community/async-storage for persist lanuage
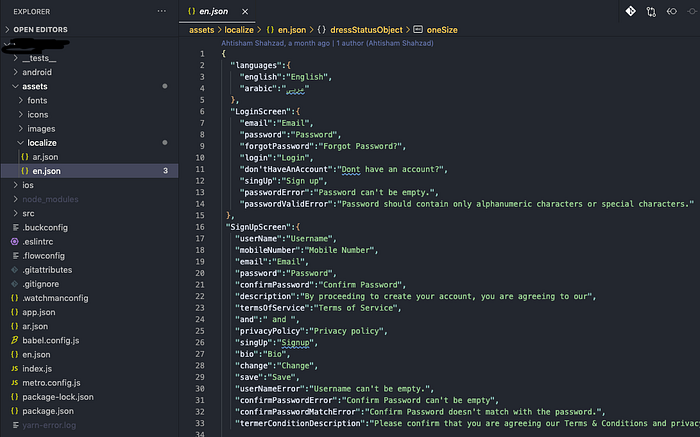
- create .json file for language in assest folder


4.create i18next.js file in utils folder for configuration
import AsyncStorage from "@react-native-community/async-storage";
import i18next from "i18next";
import { initReactI18next, useTranslation } from "react-i18next";
import en from "../../assets/localize/en.json";
import fr from "../../assets/localize/fr.json";
const LOCALE_PERSISTENCE_KEY = "language";
const languageDetector = {
type: 'languageDetector',
async: true,
detect: async (language:any) => {
const persistedLocale = await AsyncStorage.getItem(LOCALE_PERSISTENCE_KEY);
if (!persistedLocale) {
// Find best available language from the resource ones
// Return detected locale or default language
return language("en");
}
language(persistedLocale);
},
init: () => {},
cacheUserLanguage: (locale:any) => {
AsyncStorage.setItem(LOCALE_PERSISTENCE_KEY, locale);
}
};
i18next
.use(languageDetector)
.use(initReactI18next)
.init({
// lng: "en",
resources: {
en: {
translation: en
},
fr: {
translation: fr
}
}
});
export default i18next;
5. import i18next.js file in App.js
import I18n from “./utils/i18n”;
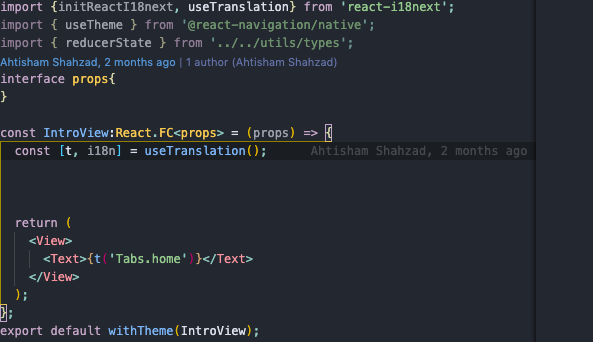
6.For use follow these step

6.For change language

i18n.changeLanguage(‘ar’);
7.Restart you app using react-native-restart
8.change layout from left to right use I18nManager form react-native
I18nManager.forceRTL(true);
I18nManager.forceRTL(false);