How to configure redux store with redux-logger using redux toolkit
- install redux-logger
npm i redux-logger or yarn add redux-logger
2.configure store:

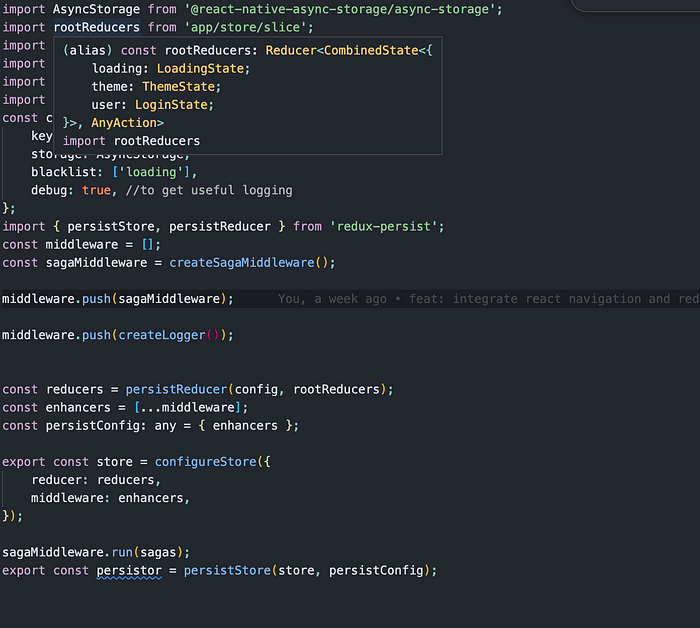
import AsyncStorage from ‘@react-native-async-storage/async-storage’;
import rootReducers from ‘app/store/slice’;
import { createLogger } from ‘redux-logger’;
import { configureStore } from ‘@reduxjs/toolkit’;
const config = {
key: ‘root’,
storage: AsyncStorage,
blacklist: [‘loading’],
debug: true, //to get useful logging
};
import { persistStore, persistReducer } from ‘redux-persist’;
const middleware = [];
middleware.push(createLogger());
const reducers = persistReducer(config, rootReducers);
const enhancers = […middleware];
const persistConfig: any = { enhancers };
export const store = configureStore({
reducer: reducers,
middleware: enhancers,
});
export const persistor = persistStore(store, persistConfig);
1.click here for configure store from scratch using redux toolkit
2.click here for configure persist store using redux toolkit
3.click here for configure middleware using redux toolkit
4.click here for configure redux-logger using redux toolkit